WordPressサイトで、メールフォームにスパム対策としてreCAPTCHAを導入しています。しかし、他のサイトで、明らかに自動送信されたメールが頻繁に届いて困っていました。
 おばさん
おばさん同じ送り主から、毎日何件もあった
チェックボックスを設けて「迷惑メールや広告、その他の不要な情報は受け付けません」と注意書きをしても効果がありませんでした。
結局、以前使用していたメールフォームとスパム対策用のプラグインに戻すことにしました。
使うことにしたメールフォーム
- Contact Form 7
- Spam Protect for Contact Form 7
これまでいくつものメールフォームを使ってきましたが、一番設定が簡単です。Contact Form 7は、インストール後、特に難しい設定をしなくてもすぐに使えます。
Spam Protect for Contact Form 7の設定も簡単です。
Contact Form 7の最低限の設定
まずは、何もカスタマイズしない
Contact Form 7のインストール
とりあえず何もカスタマイズしない状態で、インストールから固定ページへの設定までの説明です。
新規プラグイン追加で「Contact Form 7」のキーワードで検索します。








新規追加で作成してもOKです。


reCAPTCHAの設定
Google reCAPTCHAに登録している前提の説明です。






固定ページへメールフォームの設定
すでに固定ページのお問い合わせを作成したことのある前提の説明です。




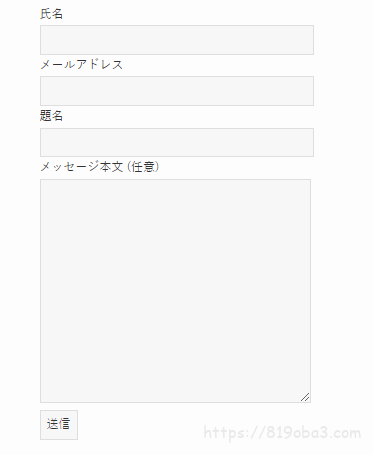
→ 設定後


何もカスタマイズしないとこのように幅が狭いです。


画面右下にreCAPTCHAが表示されているか確認します。


管理者メールアドレスにメールが届くので確認します。
メールフォームのカスタマイズ
カスタマイズはいろいろありますが、ここでは以下のカスタマイズの説明です。
- メッセージの変更(参考)
- メールフォームの幅調節
- 問い合わせ者にもメールを送信
- 送信前のチェックを追加
メッセージの変更(参考)
メッセージの文章を変えたい場合は、「メッセージ」タブで変更できます。


メールフォームの幅を広げる
フォームの画面で直接数値で指定する方法とcssで調整する方法の説明です。


フォームの画面で直接数値
「お問い合わせ」>「コンタクトフォーム」>タブ「フォーム」に直接数値を設定します。
すべて幅100でそろえる場合
<label> 氏名
[text* your-name size:100] </label>
<label> メールアドレス
[email* your-email size:100] </label>
<label> 題名
[text* your-subject size:100] </label>
<label> メッセージ本文
[textarea your-message 100x] </label>
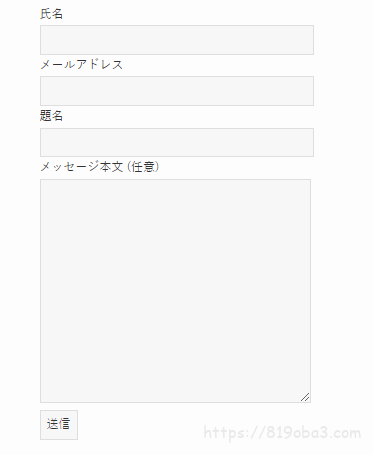
[submit "送信"]CSSで調整する場合
最大値の幅の設定です。
/* お問い合わせフォームの横幅調整 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"],
div.wpcf7 textarea[name="your-message"] {
width: 100%;
}Swell(SEO SIMPLE PACK使用)の場合は、固定ページの下に設定するだけ。


問い合わせ者にもメールを送信
お問い合わせの相手にメッセージを自動送信する設定です。
「お問い合わせ」>「コンタクトフォーム」>タブ「メール」>「メール(2)」のチェックを入れるだけです。


メッセージ本文は自分の好みの内容に変更できます。
送信前のチェックを追加








→ フォームで確認


Spam Protect for Contact Form 7でメールアドレス拒否
設定は簡単です。
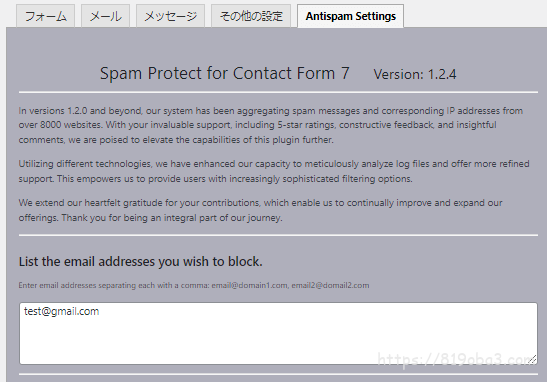
Spam Protect for Contact Form 7のインストール




作成したお問い合わせフォームの一番右側に「Antispam Settings」のタブが追加されているのを確認します。
メールアドレスの拒否とドメインの拒否
いろいろな設定がありますが、ここではメールアドレスとドメインの拒否のみの説明です。


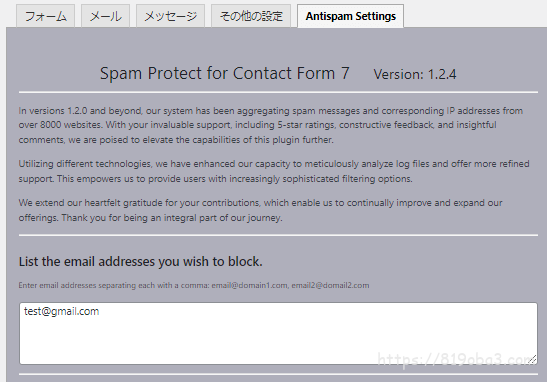
- メールアドレスの拒否をしたい場合は、「List the email addresses you wish to block.」にアドレスを入力します。複数ある場合は、「,」で区切ります。
- ドメインの拒否の場合は「List the email domains you wish to block.」にドメインを入力します。例えば、gmailの場合は「@gmail」と入力します。複数ある場合は、「,」で区切ります。リスト
テスト


結果です。


メッセージの変更は、「Customize your error message.」に入力します。