AFFINGER6はとても評判が良いワードプレスのテーマです。
私はAFFINGER4から使っていて、Affinger歴は約7年でしたが、完全に使うのをやめました。
- AFFINGER6を使っていて、SWELLに変更するか迷っている方
- 記事数が多いのでテーマ移行をするか悩んでいる方
- AFFINGER6とSWELLのどちらが使いやすいか知りたい方
このブログでは、2017年春頃からAFFINGER6を使っていましたが、2024年2月からSWELLに変更しました。テーマを変更した場合、レイアウト崩れがおこるため、リライトと等の作業が必要です。
記事数がそれほどない場合は、手間がかかりませんが、大量な記事数の場合厳しい作業です。
最近AFFINGERを使い始めた方は、私のようなことにはならないと思います。
AFFINGERのアップデートでレイアウト崩れでうんざり
この画像は、私の保存しているテーマのバックアップです。AFFINGER4から使いはじめ、AFFINGER5、そしてAFFINGER6にアップデートして使っていました。

Affinger4を購入したのは、2017年春で、ワードプレスはまだクラシックエディターでした。2022年秋頃までは、Affingerをやめようと思うことはありませんでした。
AFFINGERは、オプションでいろいろな機能を追加でき、私はいくつか購入検討していました。
AFFINGERのアップデートの注意事項
AFFINGERを購入すると、無料で定期的なアップデートをすることができます。
アップデートは、サービスで行っていて保証はされていません。アップデート後に、不具合等が生じる場合もあると、購入者のみが閲覧できるサイトの利用規約に明記されています。また、アップデート前にバックアップを取るようにとも記載されています。
私は注意点を確認していまし、バックアップも取っていました。
AFFINGERのアップデート後にレイアウト崩れが起きた
アップデート後にあちこちレイアウトが崩れました。
レイアウト崩れの例
AFFINGERのクラシックエディターで作成していた個所が、このような表示になりました。

そのまま残すこともできます。「HTMLとして保持」を選択すれば、説明通りにHTMLで保持されます。この例はまだ何とかなります。

このまま残すことができても、このままではどんなスタイル設定しているかわかりにくい。
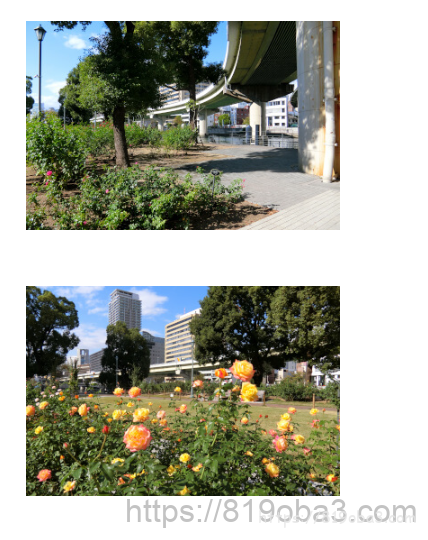
画像の例

HTML返還後の画像です。

プレビューした状態です。プレビュー上では縦表示ですが、実際はPCでは横のレイアウトです。

プレビュー表示しないと、実際どのような表示がわからないです。
写真の右側に文字を入れていた場合は、ずれて表示されます。
削除するしかなかった記事もあった
ブロック変換、もしくはHTML変換の表示で、ブロック変換した後にほとんど消えてしまった記事もありました。
5千文字を超える記事でこの現象が起きているものもあり、バックアップから戻す、または記事の書き換えで悩みました。
AFFINGERはブロックエディターに一部対応していますが、見た目の良いデザインの多くは、クラシックエディターでの作成です。
悩んだ結果、他のテーマを購入し、他のサイトはテーマを変更しました。
豊富な種類のスタイルはクラシックエディターで使えるけど・・・
見た目の良いスタイル設定は、クラシックエディターで作成後にブロック変換すれば使えます。
しかし、プレビューしないと実際の表示はわかりません。
これが気にならない人は、このまま使えばよいと思いますが、私は気になってしまいました。
SWELLとAFFINGER6の両方を使っていた
新しいブログを、2022年8月に開設し、2023年春まではAFFINGER6を使っていました。SWELLに変更した後に、全記事リライトしました。
SWELLは評判通り非常に使いやすく、ブロックエディターで感覚的に記事作成が可能です。また、トップページのデザインがAFFINGERより融通がきき、見た目も良い。
初心者向けと言われていますが、その理由がよくわかりました。
テーマを変えたときの問題点
テーマをAFFINGERから他のテーマに変えた場合、テーマによってはレイアウトが崩れるかもしれません。
SWELLへ変えた場合は、移行のプラグインがあり、記事の大部分はレイアウトを保ちます。しかし、プラグインは動作が重くなるため、いずれ削除する必要があります。そのため、テーマ変更後は、記事をすべて見直すことになります。
AFFINGER6のブロックエディターってどうなの?
このブログでは、2024年までAFFINGER6を使っていたのですが、ブロックエディターを使っていませんでした。
他のテーマを使ったことにより、ブロックエディターの使い方を一から学び直すことができました。そして改めて、このブログではAFFINGER6のブロックエディターを使いはじめました。
改めて使ってみると、ブロックエディターは意外と種類がありました。
新しいものが出たときの拒否反応
使い慣れていたものが、ガラッと変わってしまうと拒否反応を示す人が意外といます。私も拒否反応を示すひとりです。
拒否反応とは何かをWordPressで説明すると、クラシックエディターで慣れ切っていたところに、ブロックエディタ(Gutenberg)が登場し、使いにくいと感じていました。私は、長らくクラシックエディターで使い続けました。
そんなとき、AFFINGERのアップデートによる、レイアウト崩れが起こりました。
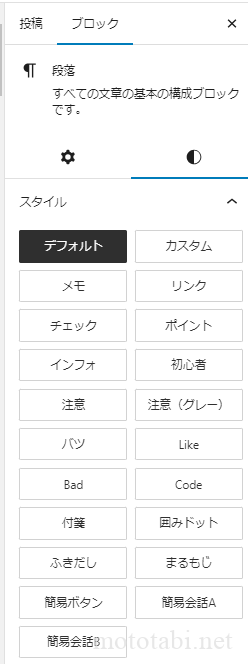
AFFINGER6の段落ブロックスタイルは意外と種類がある
SWELLがきっかけで、ブロックエディターになれることができました。

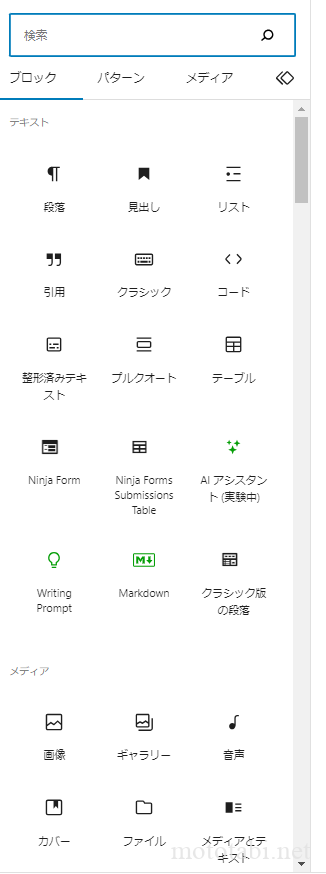
ワードプレスの画面右側にある「ブロック」より、あらゆるスタイルを設定することができます。
ちゃんと使ってみると意外とたくさんのスタイルがあることに気づきました。
ブロックの種類も豊富にある

ブロックエディターに慣れてみると、AFFINGERのブロック機能もいろんな種類があります。
AFFINGER6のブロックエディターを使った結果
SWELLに慣れてから、AFFINGERは、かなり使いにくいと感じていました。
個人の好みによりますが、AFFINGERで作成したサイトの見た目は、硬くて少し乱雑な印象があります。一方、SWELLは柔らかい感じがします。
AFFINGERのトップページをカード型にする場合、専用子テーマを購入する必要があります。自力で工夫して作成することも可能ですが、編集で見づらいし他にも問題がありました。
この結果、AFFINGER6を使うのをやめることにしました。
このブログをAFFINGER6からSWELLに変更した結果悲惨な状態になった
このブログの記事を2024年2月に別のブログへ移行することにしたため、テーマをSWELLに変更しました。
全記事リライトを行いましたが、結構手間がかかる作業です。それは記事数が多ければ多いほど、時間がかかります。記事数が500を超えており、全てを書き直す気力もなく、大幅な削除や記事のまとめ作業が必要でした。
ブログ記事を移行するときの作業
- 記事の移行
- リダイレクト
記事移行作業は、いろいろな方法がありますが、私は「Export media with selected content」を使いました。カテゴリーごとに移行しましたが、記事数が多い場合一部の画像が完全に移行できませんでした。
リダイレクトについてですが、運用期間が長い場合や人気のある記事がある場合、新しいブログに転送する設定を行うことが一般的です。そのために、「.htaccess」ファイルを使用したリダイレクトが一般的に利用されます。私は、「.htaccess」ファイルを使用したリダイレクトを行っています。
AFFINGER6からSWELLに変更したときの悲惨なレイアウト崩れ
修正作業が大量発生したもの
- カラム・写真を2列で挿入していた
- 目次のショートカット[toc]
- 吹き出しのショートカット[st-kaiwa]
- リンクのやりなおし
- ブロックの崩れ
- アイキャッチ画像のやりなおし
写真について
そもそもの失敗は、写真のサイズを小さくしていたことです。現在は、ある程度のサイズで、ブログにアップロード前に圧縮してサイズを小さくしています。
そして、2列(カラム)の利用も悲惨な結果になりました。
AFFINGERのクラシックエディターしかなかった頃、2列で写真等を表示している記事が大量にありました。
編集画面です。

投函を表示してみると、崩れています。

この修正はどうしたかというと、全て写真の挿入しなおす作業をしています。まだ終わっていません。
ショートカット
[toc]などのショートカットは、記事一覧で検索して、該当の記事を開き修正しました。
リンクのやりなおし
内部リンクのやり直し作業は大量にありました。
記事IDによる内部リンクも修正する必要がありました。以下は記事IDの例です。

[sst-postgroup id="(記事のID)"]の部分は、全てやりなおし。
AFFINGERからswellの移行用プラグインを入れていましたが、このような状態になりました。
アイキャッチ画像のやりなおし
これは、私の場合の話です。
このブログでは正方形のアイキャッチでしたが、このブログは長方形です。そのままでも問題ない場合もありますが、おかしなカットされて何の写真かわからないアイキャッチも大量に発生していました。
まだ全て変更しきれていません。
まとめ
AFFINGER6は、アフィリエイトに特化したWordPressテンプレートの最新版テーマで、収益化にも優れていると評判が良いです。
しかし、私の場合はSWELLを使ってから、その使いやすさになれAFFINGERを使うのが苦痛になりました。また、デザインも私の場合は、SWELLの方が好みです。
その結果、そのままAFFINGER6を使っていたこのブログをSWELLに変更することにしました。

AFFINGER6からSWELLに変更した場合の注意点は、レイアウト崩れがおこるので、すべての記事を確認し、必要に応じて修正作業が発生します。移行用のプラグインを使用していても、レイアウト崩れは起こります。
作業は大変ですが、リライトするきっかけにもなります。